

Make your text as you desire, and move them to the correct position inside the canvas.Īs we need the same text-box on the second screen to appear with the same styles, we can copy and paste it now. From the panel’s options, you can select the font, color, size and more. While selected, click the option “Text” on your right panel box. Once you type your text, select the “Selection Tool” from the same vertical toolbox (first choice) by selecting the text you just wrote. Click anywhere on the canvas and type your message. Once your photo is in place select the “Text Tool” from the vertical toolbox on the left. For this particular image, we decided to make it approximately 2 times wider and aligned it on the left side, so we can slightly move it to the left. Have in mind that our photo should be bigger than our canvas, in order to be able to animate it later.
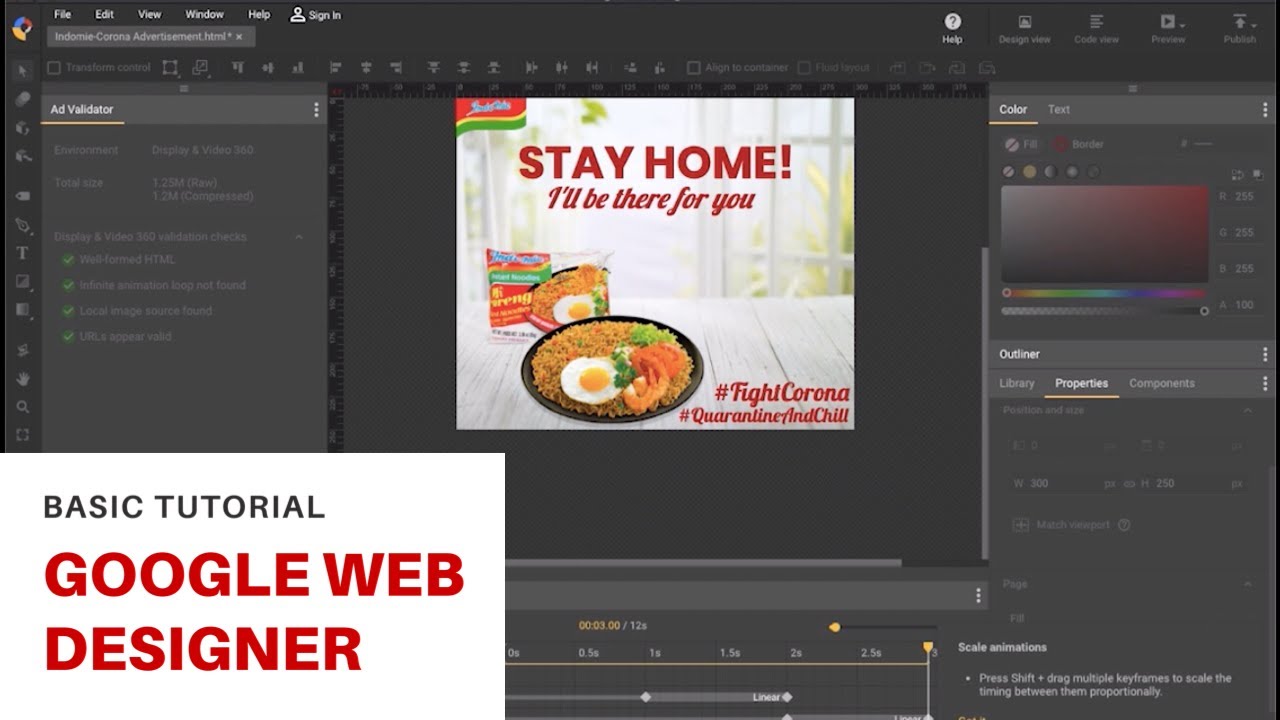
GOOGLE WEB DESIGNER TUTORIALS HOW TO
As this is a basic tutorial, we will not cover masks, but you can find useful information on how to do it here. Remember to hold the Shift Key on your keyboard while resizing to keep the correct aspect ratio of the photo. Once the image is placed, change its size (if you cannot resize your photo with your mouse, then click the checkbox on the top toolbox “Transform Control” and retry) to better fit on our canvas. To do so, click “File > Import Assets” or Cntrl+Shift+I, and select your file. Of-course you can select different values, according to your own needs. Lastly select quick mode on “Animation” type section. Next, on the “Environment” section, select “Non-Google Ad” and select 300x250px on the “Dimensions” option. On the next screen, give your project a name, like “Demo-01” and select the desired local folder on which your project will be saved.


Open the software and create a New Project by selecting the “CREATE A NEW FILE” option.


 0 kommentar(er)
0 kommentar(er)
